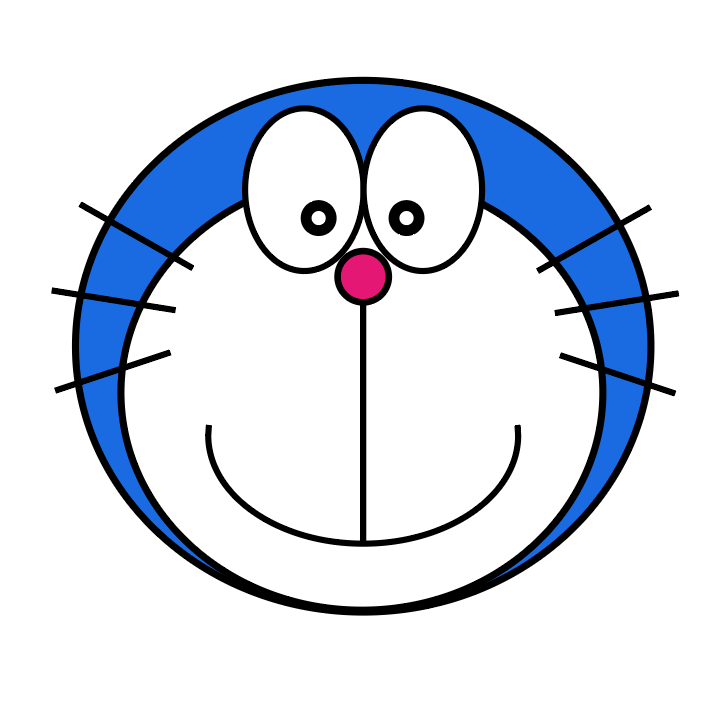
这一节中,我们应用之前学过的图形绘制函数,结合上描边以及填充样式。绘制一个哆啦A梦的卡通头像。

观察图形分析一下,哆啦A梦由哪几个基础图形构成。
- 椭圆
- 圆
- 弧形
- 直线
让我们跟着以下的步骤,一步步绘制一个哆啦A梦出来。
1. 创建窗体
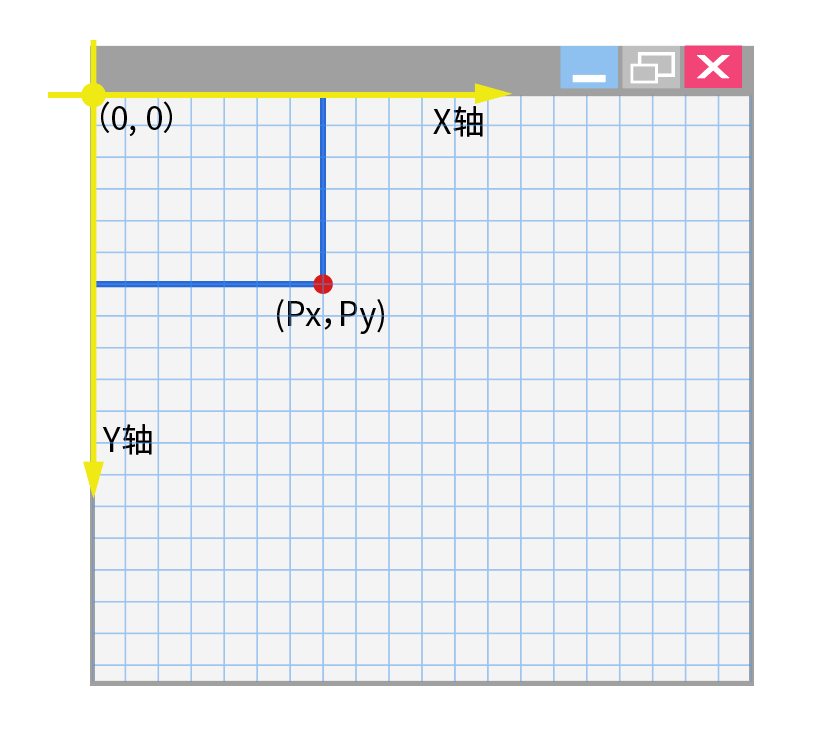
这一次,我们创建一个宽为1024,高为1024的窗体。并且,无需切换原点及翻转Y轴。那么,用于绘图的逻辑坐标原点在窗体的左上角,且Y轴正方向朝下。

设置背景色为白色,并且使用背景色清空窗体。运行后,将出现一个1024*1024的白色窗体。
#include <easyx.h>
#include <stdio.h>
int main()
{
initgraph(1024, 1024);
// 设置背景色为白色
setbkcolor(WHITE);
// 使用当前背景色清空窗体
cleardevice();
getchar();
closegraph();
return 0;
}
2. 绘制头部
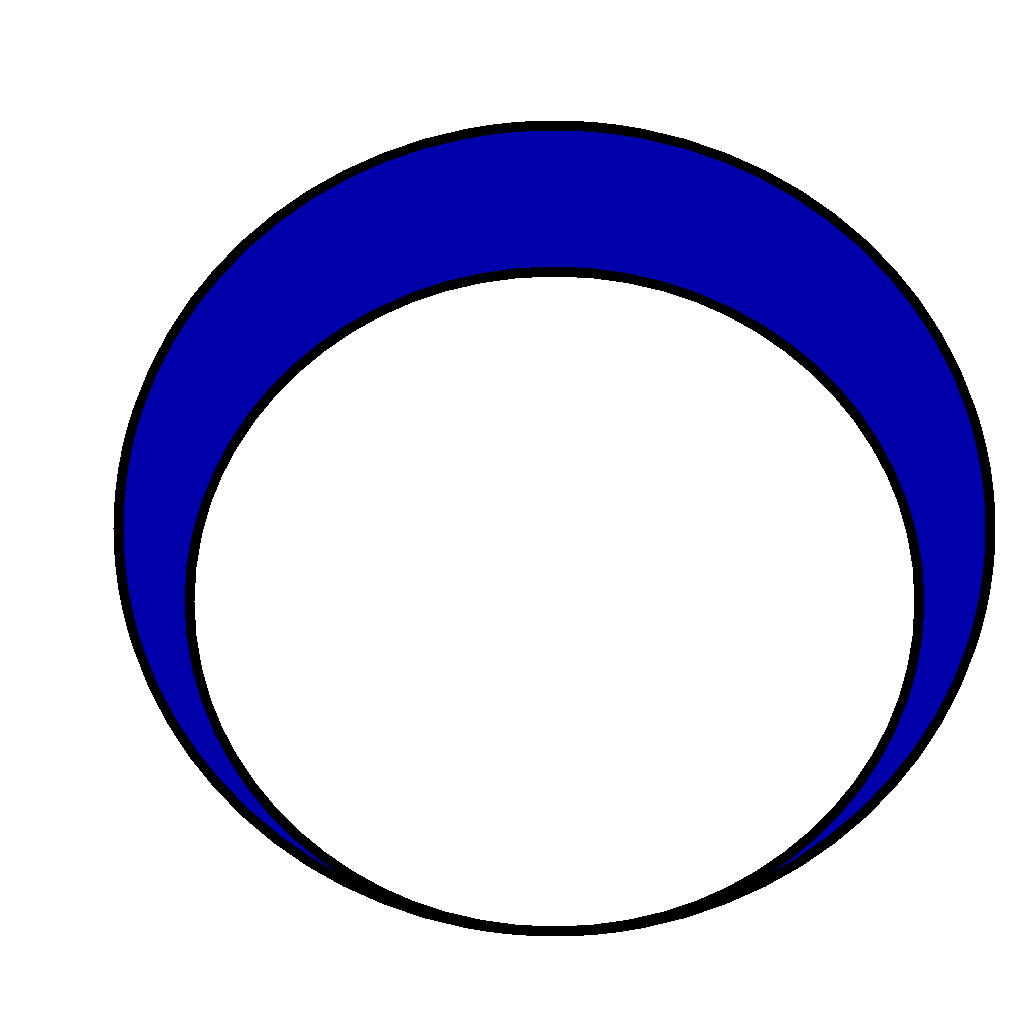
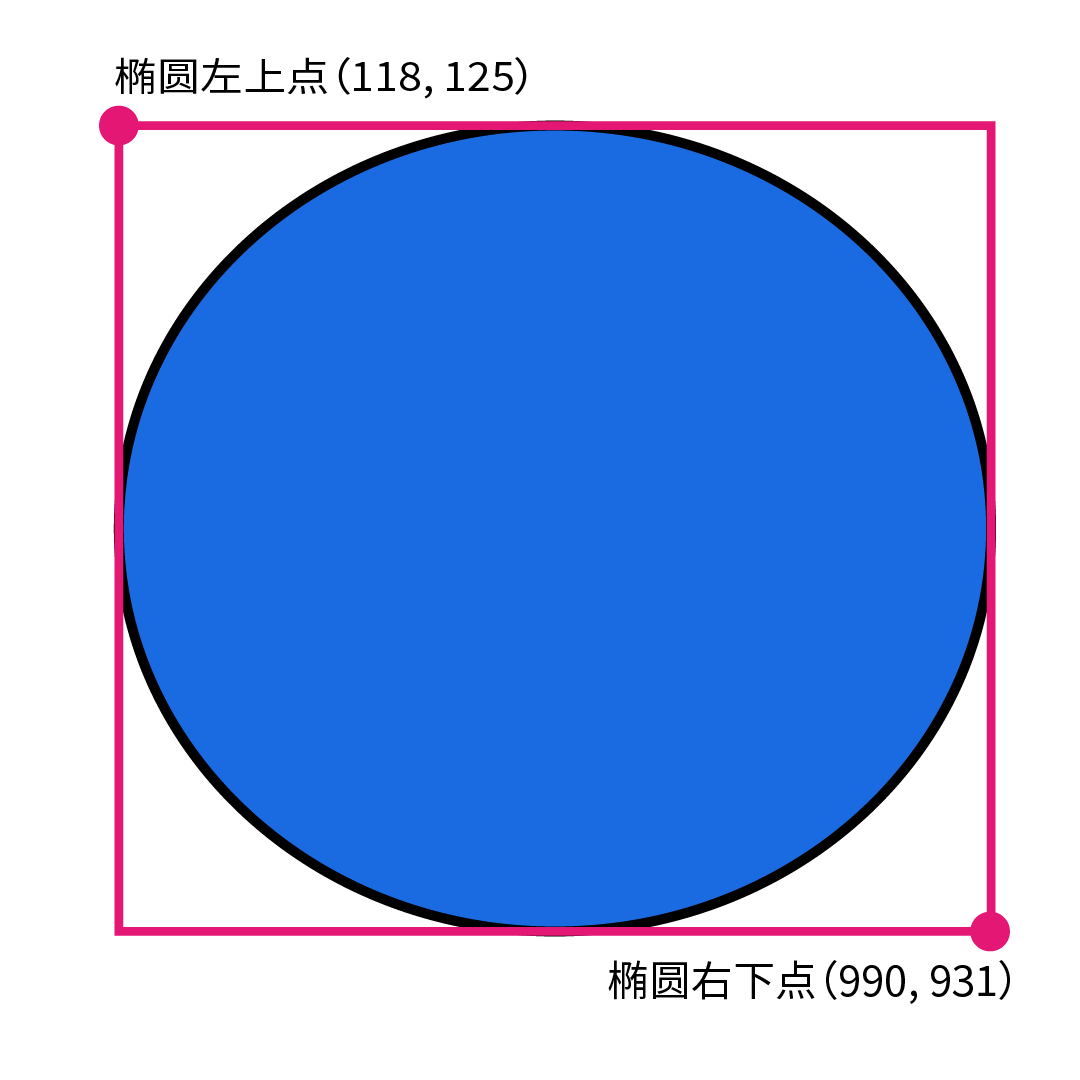
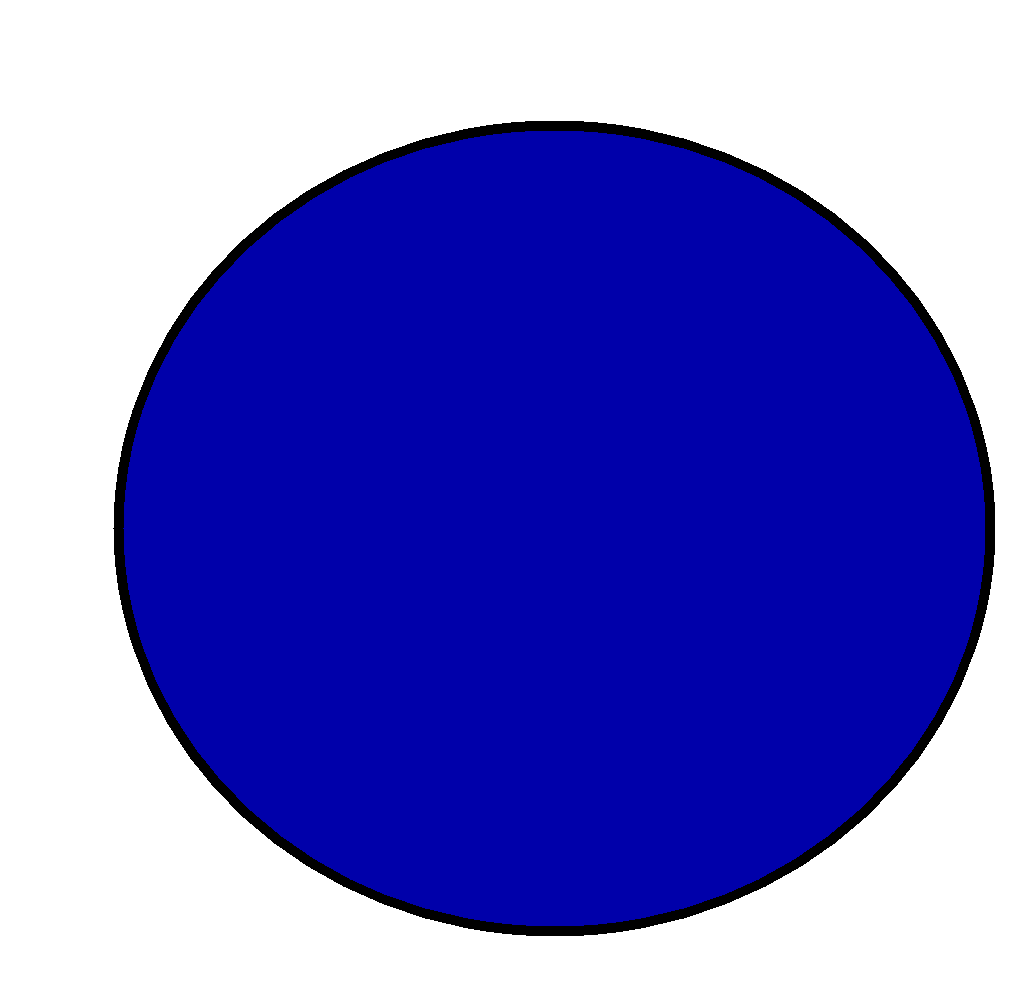
绘制哆啦A梦的椭圆头部,椭圆左上角点为(118, 125),右下角点为(990, 931)。描边样式为实线,粗细为10像素,描边颜色为黑色。填充颜色为蓝色。

// 设置描边颜色为黑色,描边线形为实线,粗细为10
setlinecolor(BLACK);
setlinestyle(PS_SOLID, 10);
// 绘制头部
// 设置填充颜色为蓝色
setfillcolor(BLUE);
fillellipse (118, 125, 990, 931);
3. 绘制脸
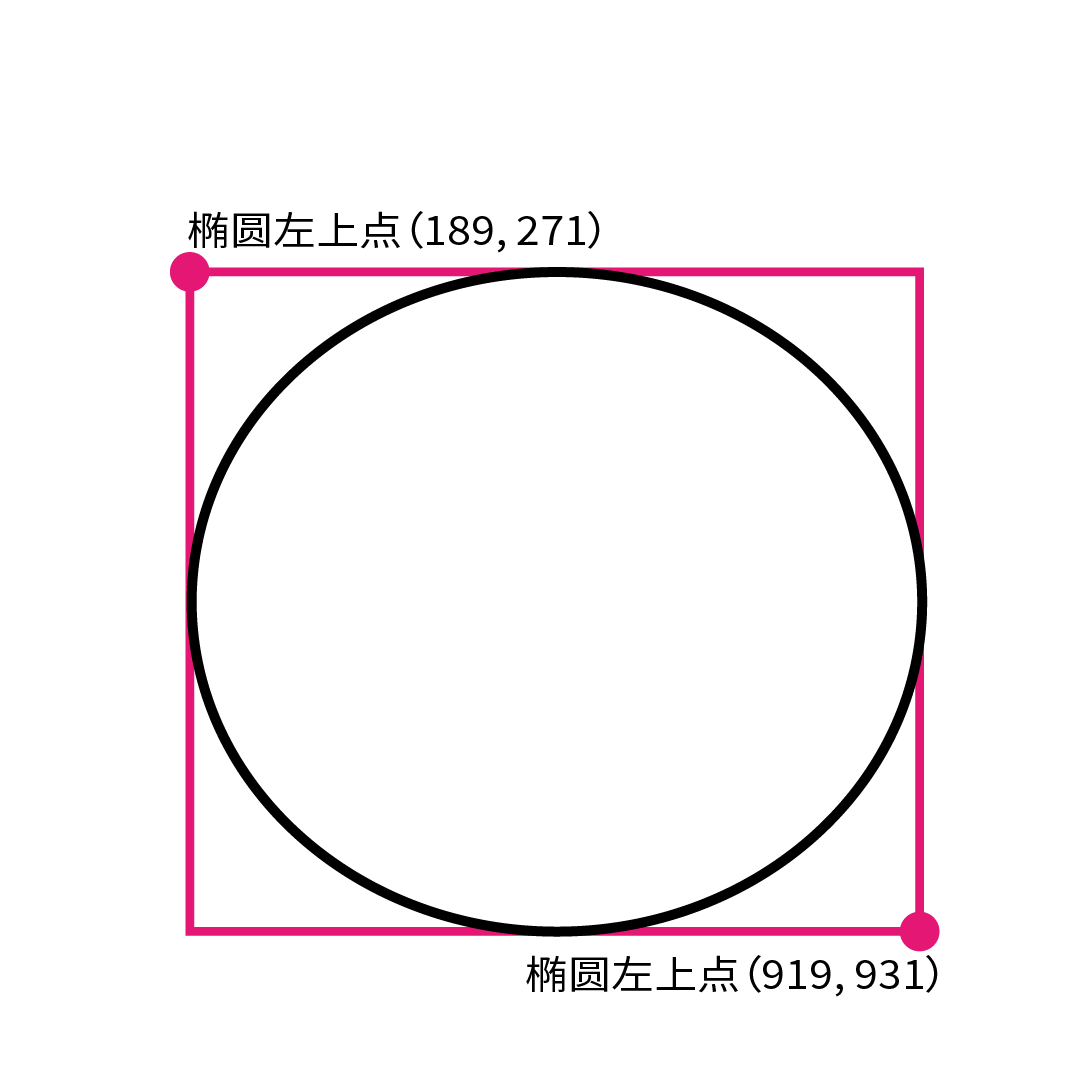
绘制哆啦A梦的椭圆脸,椭圆左上角点为(189, 271),右下角为(919, 931)。描边样式为实线,粗细为10像素,描边颜色为黑色。填充颜色为白色。

由于前面已经设置过描边样式了,并且其后的描边样式与前面一致。所以,沿用之前的描边样式,无需做任何更改。
填充颜色之前为蓝色,现在要改为白色。
// 绘制脸
// 设置填充颜色为白色
setfillcolor(WHITE);
fillellipse(189, 271, 919, 931);