虽然EasyX图形库支持图片的png、gif格式。但是,不支持png、gif格式的透明特性。这一节中,我们将介绍光栅运算,并使用光栅运算解决EasyX图形库不支持透明图片的问题。
1. 光栅运算
现在有这么一副图片,它的图片内容为熊的剪影。剪影部分为黑色,其余部分为白色。

若用RGB模式描述颜色,剪影部分的颜色为黑色RGB(0, 0, 0),写成十六进制为0x000000。其余部分为白色RGB(255, 255, 255),写成十六进制为0xFFFFFF。
创建一个大小为800 *
600的窗体,设置背景颜色为绿色RGB(164, 225, 202),十六进制为0xA4E1CA,二进制为10100100 11100001 11001010,并用背景颜色刷新整个窗体。

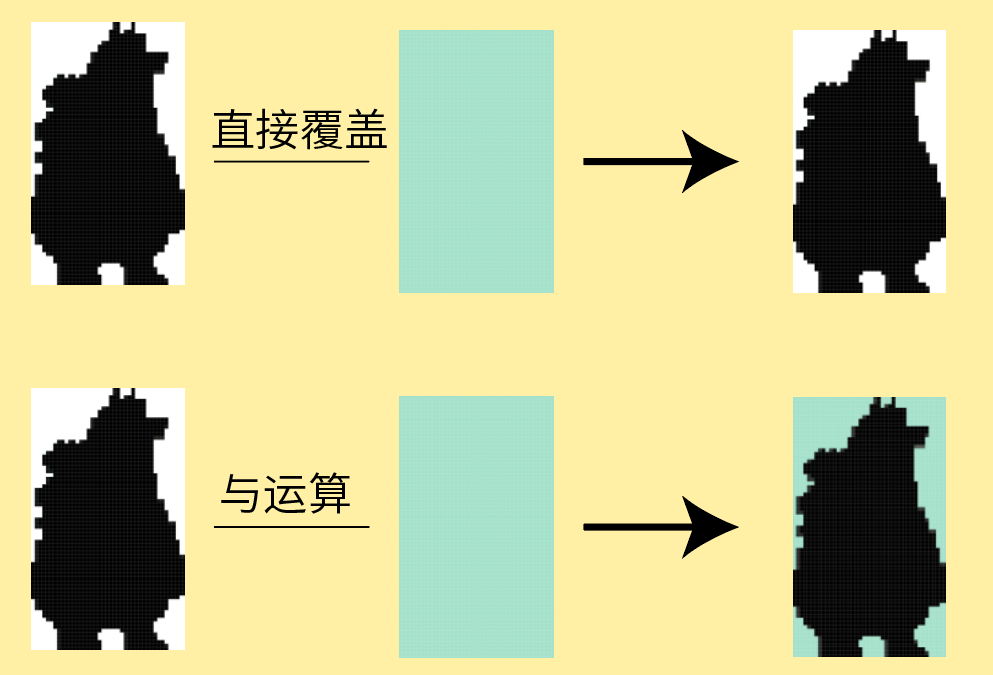
现在,我们把熊剪影的图片绘制到窗体上。但是,我们不是简单的把图片中像素的颜色绘制到窗体上,而是将图片中像素的颜色与窗体像素的颜色进行位运算,再将运算结果绘制到对应的窗体像素上。
这里我们对两类像素进行与运算。
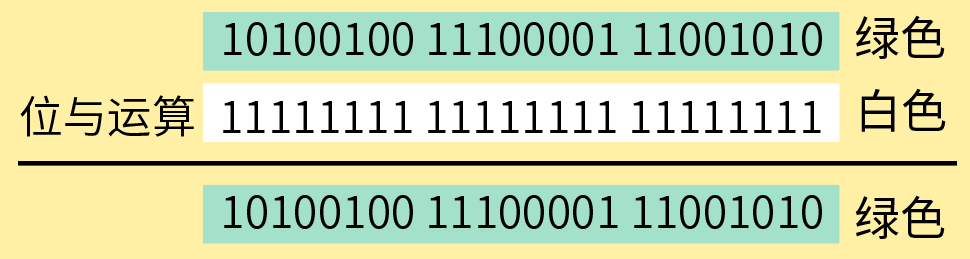
熊剪影图片中有黑白两种颜色,白色的二进制均为1,绿色背景与它进行与运算,结果仍然为绿色。

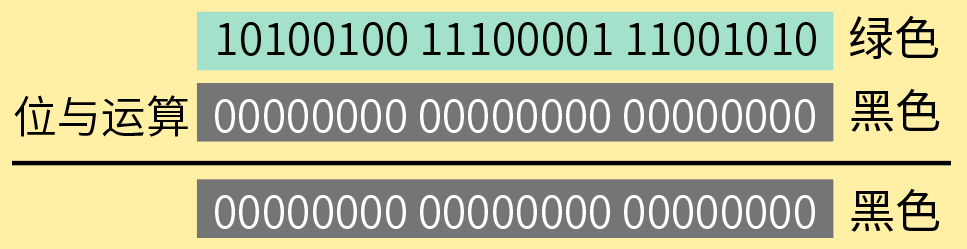
熊剪影图片中的黑色的二进制均为0,绿色背景与它进行与运算,结果为黑色。

| 窗体 | 熊 | 运算结果 |
|---|---|---|
| 绿色 0xA4E1CA | 白色 0xFFFFFF | 绿色 0xA4E1CA |
| 绿色 0xA4E1CA | 黑色 0x000000 | 黑色 0x000000 |

通过与运算,我们把熊的剪影绘制到了窗体上,并且保留了剪影周围的绿色背景。
接下来,我们还需要将另一幅图片通过光栅运算后再绘制到窗体上。这是有着黑色背景的熊本体的图片,而之前的黑色剪影,正是这幅图片中熊本体的剪影。

我们将这幅图片中像素的颜色与窗体像素的颜色进行或运算,再将运算结果绘制到对应的窗体像素上。
由于黑色的二进制全为0,任意颜色与黑色作或运算,其结果仍然是任意颜色本身。

这样,我们就将熊本体绘制在了窗体上,并且保留了熊周围的绿色背景。