1. RGB颜色模型
1.1 什么是RGB颜色模型
不知道你有没有近距离看过各种电子显示屏。若非常近距离的观察电子显示屏,可以发现屏幕居然是由一个一个的红色、绿色、蓝色的小点组成。

红色的字母R(Red),为一系列红色的点组成。 绿色的字母G(Green),为一系列绿色的点组成。 蓝色的字母B(Blue),为一系列蓝色的点组成。

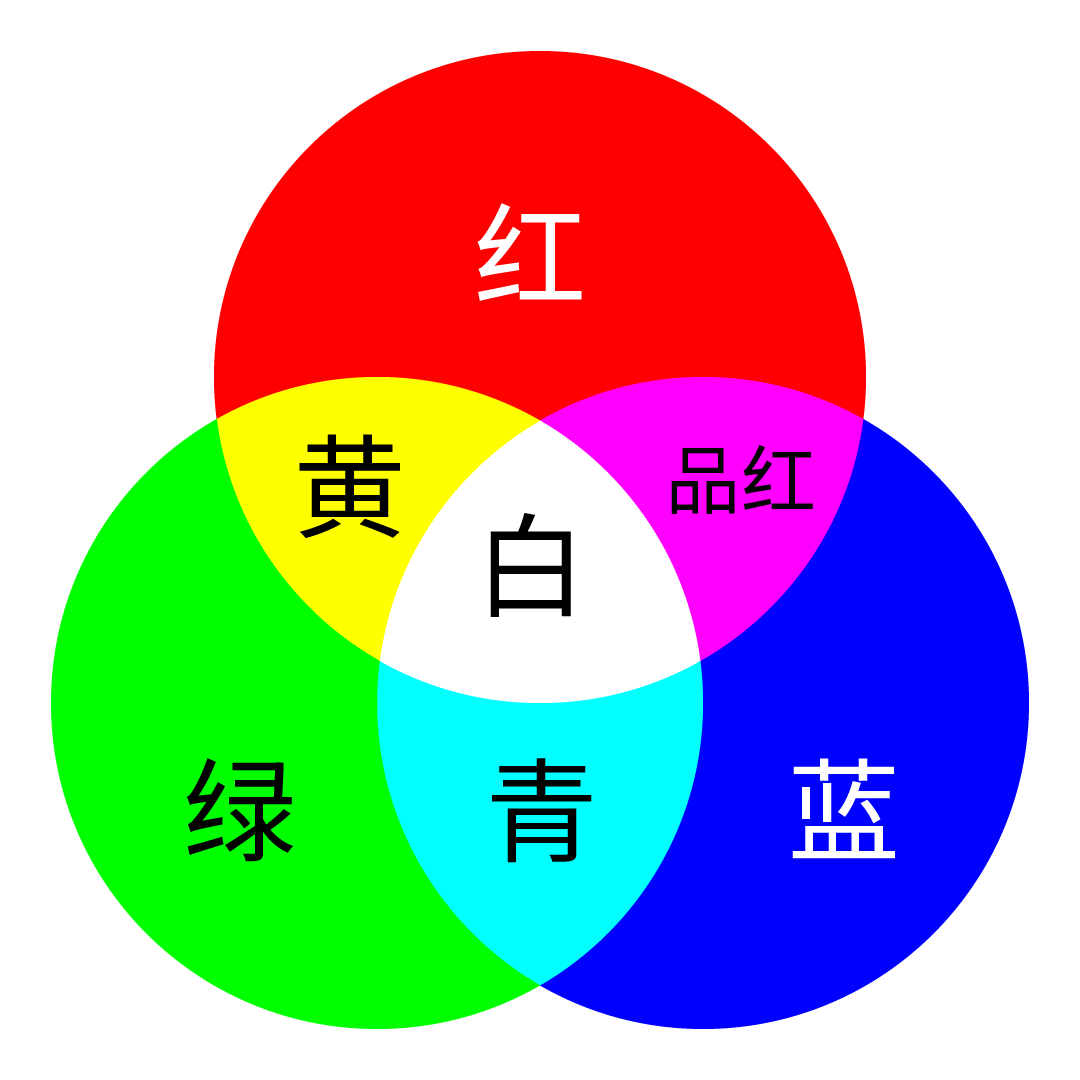
接下来,我们再观察青色的字母C(Cyan)、品红色的字母M(Magenta)和黄色的字母Y(Yellow)。
将青色的字母C放大后可以发现。青色由绿色的点和蓝色的点混合而成。

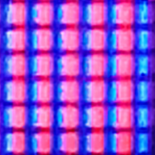
将品红色的字母M放大后可以发现。品红色由红色的点和蓝色的点混合而成。

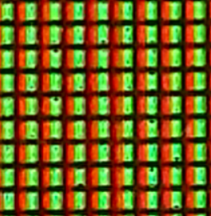
将黄色的字母Y放大后可以发现。黄色由红色的点和绿色的点混合而成。

显示器的制造使用了人眼的“三原色”的原理。“三原色”原理不是出于物理原因,而是由于生理原因造成的。人的眼睛内有几种辨别颜色的锥形感光细胞,将三原色光以不同的比例复合后,对人的眼睛可以形成与各种频率的可见光等效的色觉。

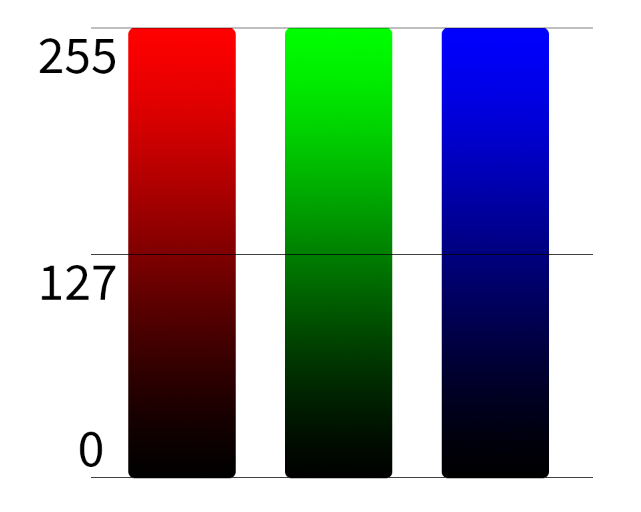
在计算机应用当中,会将每种原色从弱到强分为256等分。0最弱,没有任何色彩为黑色。255为其原色最明亮的状态。

将不同比例的原色复合后,可以形成各种颜色。写一个颜色的色值时,惯例上使用RGB(红色的份数,绿色的份数,蓝色的份数)。

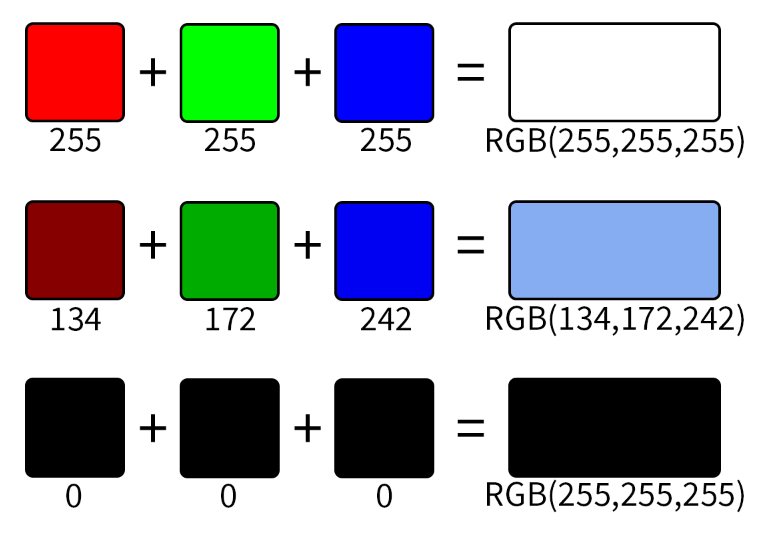
- 255份红色 + 255份绿色 + 255份蓝色 = 白色,RGB(255, 255, 255)
- 134份红色 + 172份绿色 + 242份蓝色 = 天空蓝,RGB(134, 172, 242)
- 0份红色 + 0份绿色 + 0份蓝色 = 黑色,RGB(0, 0, 0)
此外,颜色值也使用三种原色份数的十六进制数组合表示,每一种原色使用两个十六进制位。三原色的顺序依然为红色,绿色,蓝色。
使用十六进制份数表示色值时,常常在前面加一个#号。
例如:
- RGB(255, 255, 255),255写成十六进制位FF,色值可以写成
#FFFFFF - RGB(134, 172, 242),134为十六进制的86,172为十六进制的ac,242为十六进制的f2。色值可以写成
#86acf2。 - RGB(0, 0, 0),色值可以写成
#000000。
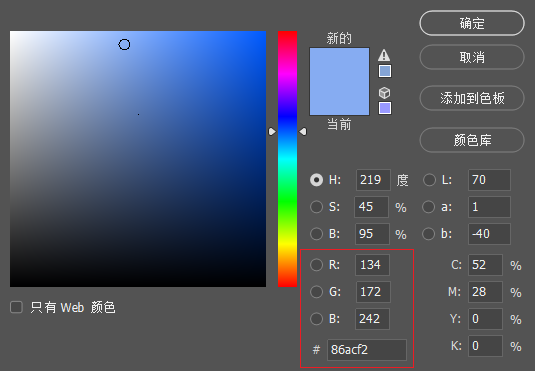
如果你是用过一些图像处理软件,例如Adobe Photoshop,打开拾色器即可见到这些熟悉的表示方法。