这一节中,我们将结合动画与键盘交互,做一个弹球小游戏。

小球在窗体范围内运动,撞到除底边外的另外三个边缘就反弹一次。如果,小球撞到底边,那么游戏结束。玩家可以通过控制在底边上的一个挡板,让小球撞击到挡板上而反弹,阻止小球撞到底边。
1. 运动的小球
创建一个800 * 600的窗体。坐标系原点在窗体中心,x轴正方向向右,y轴正方向向上。背景色设置为RGB(164, 225, 202),最后调用cleardevice函数,使用背景色清空整个窗体。
#include <easyx.h>
#include <stdio.h>
int main()
{
initgraph(800, 600);
// 坐标系原点在窗体中心,X轴正方向向右,Y轴正方向向上
setorigin(400, 300);
setaspectratio(1, -1);
// 设置背景色
setbkcolor(RGB(164, 225, 202));
// 使用背景色清空窗体
cleardevice();
getchar();
closegraph();
return 0;
}让小球初始情况下出现在屏幕中间的位置,也就是圆心坐标为(0, 0)。半径设置为40。
int x = 0, y = 0;
int r = 40;
solidcircle(x, y, r);
现在,让小球向正右上方运动。

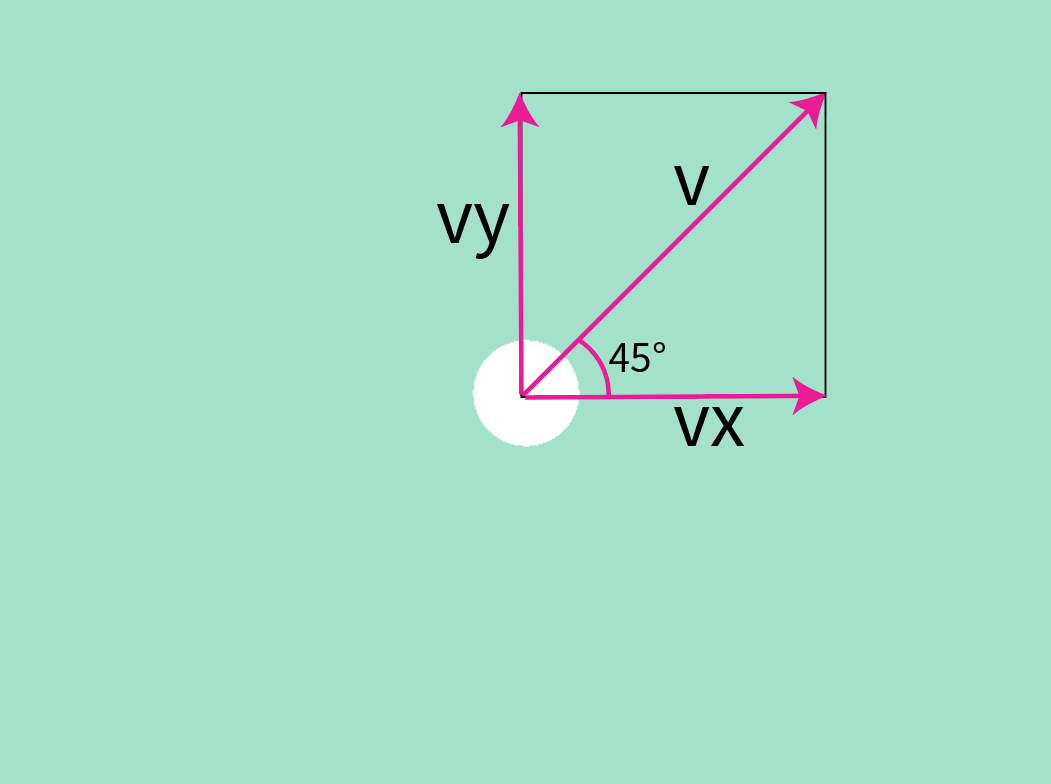
由于小球向正右上方运动,小球的速度方向与X轴正方向夹角为45°。那么,小球的向右上方的速度可以分解为X方向、Y方向上两个速度大小一样、速度方向垂直的速度分量。
速度v在X方向上的分量为。
速度v在y方向上的分量为。
设两分量速度均为5像素/帧,根据勾股定理可知小球的速度为:
小球运动速度为7像素/帧,设定每帧之间暂停40毫秒,若不计算绘图时间,每秒将有25帧。每帧绘制完成,并暂停40毫秒后,将小球当前位置,加上在vx、vy两方向上的速度,使得小球位置变化,再绘制下一帧。这样,小球就可以向右上方运动了。
// 圆心坐标
int x = 0, y = 0;
// 速度分量
int vx = 5, vy = 5;
// 小球半径
int r = 40;
while (1)
{
// 清空画面并绘制小球
cleardevice();
solidcircle(x, y, r);
// 每帧40毫秒
Sleep(40);
// 圆心坐标移动
x += vx;
y += vy;
}
可以看到,小球向右上方运动一段时间后,很快就离开了窗体的范围。